トーンカーブ
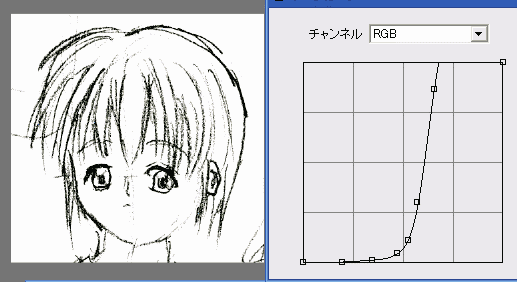
RGBトーンカーブ
大抵のソフトについているトーンカーブです。
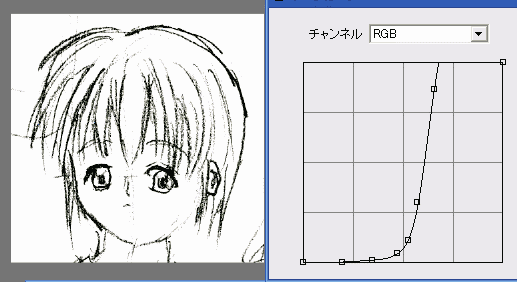
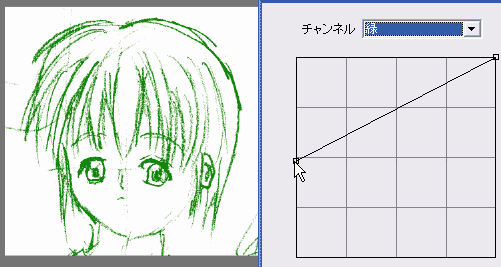
・鉛筆書きの薄い線を消す


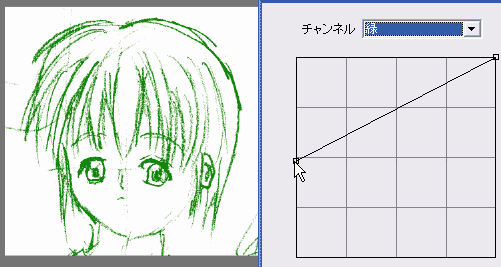
・線の色を変える

・鉛筆書きの薄い線を消す


・線の色を変える

HSVカーブの明度との違い
カーブが振り切れるほど極端にいじるとRGBの場合は色が変わります。明度なら色が変わりません。
明度だとRGBのどれかが255に達するとそれ以上明るくなりません。
明度だとRGBのどれかが255に達するとそれ以上明るくなりません。
HSVカーブ
色を色相(色の種類)、彩度(鮮やかさ)、明度(明るさ)に分けるやり方。
・サンプル画像

・サンプル画像

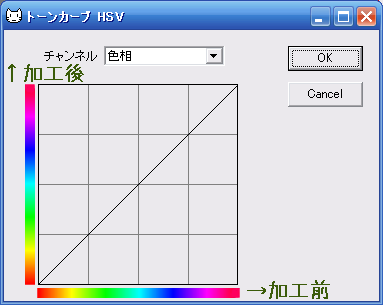
色相
ある色を別の色に変えます。
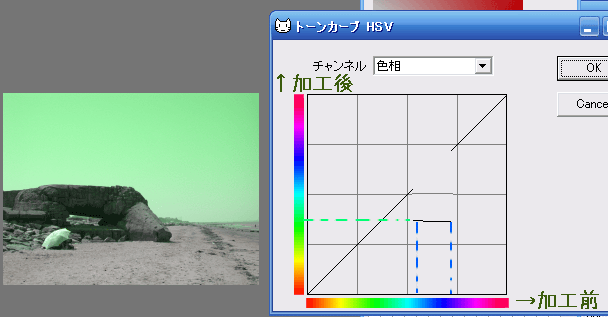
どこをいじると色が変わるのかわかりにくいので下の画像を。

青色の部分を他の色に変えたいなら、横バーの色が青色の部分をいじればいいです。
↓に例があります。
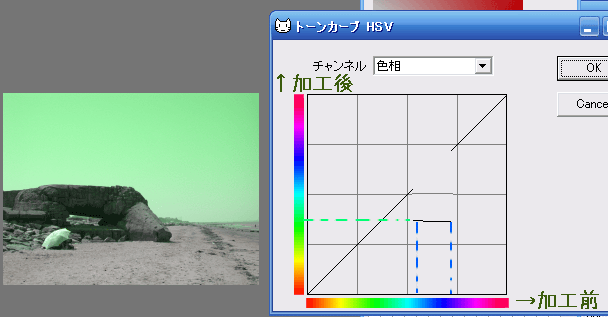
・青を緑に変える例
下の色で青いところの線を左の色で緑のところに持っていく。青かった部分が緑色になります。

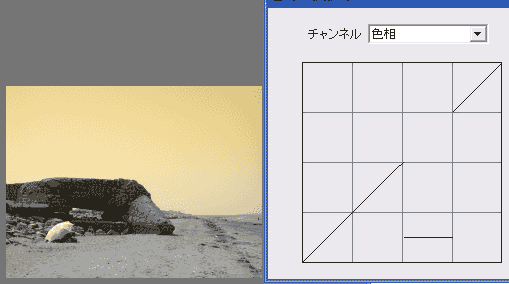
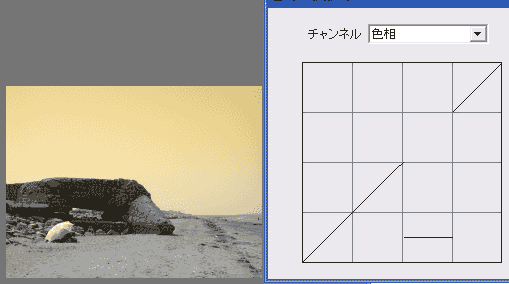
・青を黄色に変える例
もっと線をひくいところにもっていくと黄色くなったり。

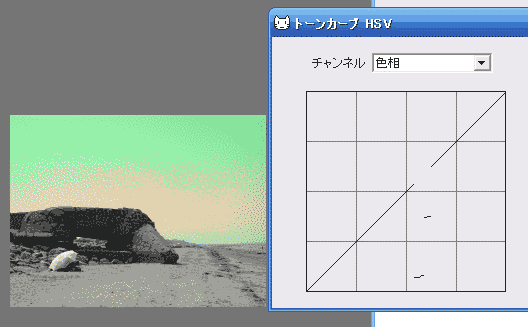
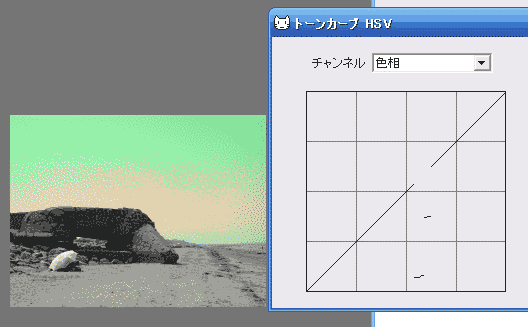
・青をいろんな色に
上の2つの例を合わせて水色に近い青を黄色く、濃い青を緑にしてみました。

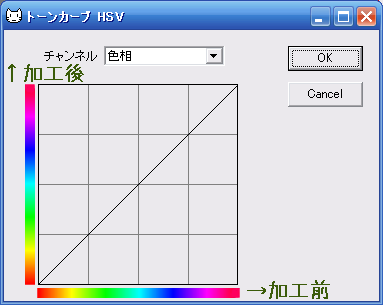
・色相について
0が赤、60が黄色、120が緑、180が水色、240が青、300がピンク、360で一周して赤。
どこをいじると色が変わるのかわかりにくいので下の画像を。

青色の部分を他の色に変えたいなら、横バーの色が青色の部分をいじればいいです。
↓に例があります。
・青を緑に変える例
下の色で青いところの線を左の色で緑のところに持っていく。青かった部分が緑色になります。

・青を黄色に変える例
もっと線をひくいところにもっていくと黄色くなったり。

・青をいろんな色に
上の2つの例を合わせて水色に近い青を黄色く、濃い青を緑にしてみました。

・色相について
0が赤、60が黄色、120が緑、180が水色、240が青、300がピンク、360で一周して赤。
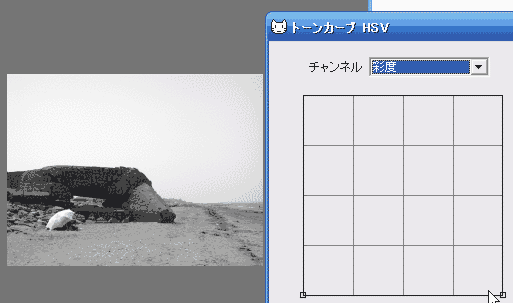
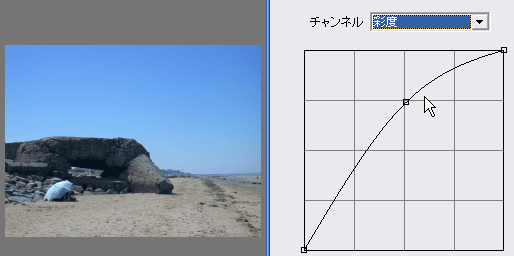
彩度
色を濃く派手にしたり、逆に地味な灰色にしたりできます。
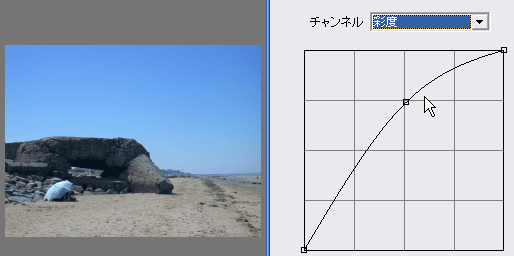
・真ん中を持ち上げて濃い色に。

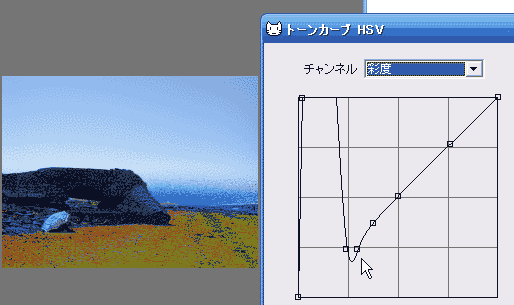
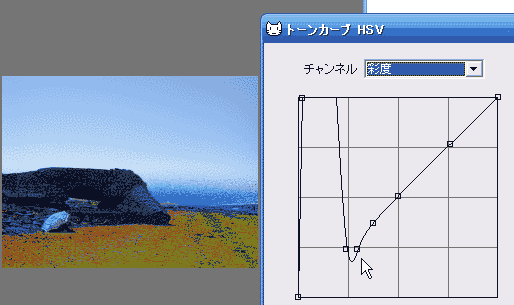
・彩度が低い灰色っぽいところの色をおおげさに

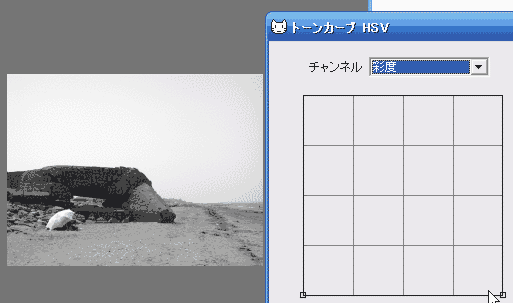
・全体の彩度を0にすると色が抜けて灰色になります。
このやり方で灰色にするのはおすすめできません。真青(0,0,255)が真っ白になるなど色が変になります。(HSVではRGBのうち一番大きい値を明るさとしているので)
gureneko.exeで読み込めば真青(0,0,255)より真緑(0,255,0)が明るくなるちゃんとした灰色カラーになります。

・真ん中を持ち上げて濃い色に。

・彩度が低い灰色っぽいところの色をおおげさに

・全体の彩度を0にすると色が抜けて灰色になります。
このやり方で灰色にするのはおすすめできません。真青(0,0,255)が真っ白になるなど色が変になります。(HSVではRGBのうち一番大きい値を明るさとしているので)
gureneko.exeで読み込めば真青(0,0,255)より真緑(0,255,0)が明るくなるちゃんとした灰色カラーになります。

明度
画像を明るくしたり暗くしたり。HSVでは色相が変わりません。
なので真っ青や真緑の明度を上げても白っぽくなることはありません。青が白になったら色の種類が変わってしまいますから。
RGBどれかの値が255になるまで明るくすると考えるとわかりやすいかもしれません。
なので真っ青や真緑の明度を上げても白っぽくなることはありません。青が白になったら色の種類が変わってしまいますから。
RGBどれかの値が255になるまで明るくすると考えるとわかりやすいかもしれません。
トーンカーブ補足
・鉛筆ツール
トーンカーブをフリーハンドで調整できる鉛筆ツールはnekopaintにはついていません。ただしHSVカーブの色相だけは鉛筆ツールと同じように操作します。
(他のソフトで鉛筆ツールがあるのはPaintgraphic2やPhotoshop CS。)
・他ソフトのトーンカーブ(知ってる範囲で)
"制御点"は線に点を打ってぐにゃぐにゃ曲げる方式。(ねこぺトーンカーブのデフォ)
"鉛筆"はフリーハンドっぽい方式。(ねこぺトーンカーブの色相方式)
※Elementsのトーンカーブは独特で自由度が少ない。機能名も"カラーカーブ"。(参考:ASCII24.com:Photoshop elementsをバージョンアップ)
トーンカーブをフリーハンドで調整できる鉛筆ツールはnekopaintにはついていません。ただしHSVカーブの色相だけは鉛筆ツールと同じように操作します。
(他のソフトで鉛筆ツールがあるのはPaintgraphic2やPhotoshop CS。)
・他ソフトのトーンカーブ(知ってる範囲で)
"制御点"は線に点を打ってぐにゃぐにゃ曲げる方式。(ねこぺトーンカーブのデフォ)
"鉛筆"はフリーハンドっぽい方式。(ねこぺトーンカーブの色相方式)
| ソフト名 | 色の扱い | 制御点 | 鉛筆 | 備考 |
|---|---|---|---|---|
| Photoshop CS | RGB、CMYK | ○ | ○ | - |
| 同Elements5.0 | - | - | - | ※ |
| Pixia | RGB、HSL、CMYK | ○ | × | 制御点8個まで。 |
| Paintgraphic2 | RGB | ○ | ○ | - |
| Paintshop pro9 | RGB | ○ | × | - |
| PhotoImpact7 | RGB | × | ○ | - |
| NekoPaint | RGB、HSL | ○ | × | 色相だけは鉛筆タイプ。保存機能なし |
※Elementsのトーンカーブは独特で自由度が少ない。機能名も"カラーカーブ"。(参考:ASCII24.com:Photoshop elementsをバージョンアップ)
